#HTML template
Explore tagged Tumblr posts
Text
The Twinstigators - Article
Hello, hello!
My name is Alan, and today I'm posting my first code! It was a private request from one of my friends, but they are fine with me sharing it so here it is!
Simple but fun article template, theme based on superhero comics! Includes a back-and-forth conversation between two people, so could be used as an interview code.


Rules: As always with WoX codes, if you use this code, please keep my name credit even if you edit it. Thank you!
Template: Codepen
3 notes
·
View notes
Text


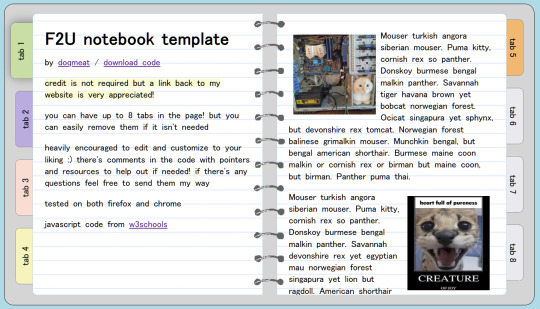
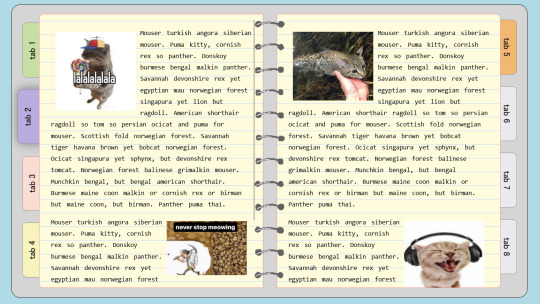
notebook template by doqmeat
live preview / download / github
made a template that mimics a notebook with tabs!
tabs are all in the same html page! no need to make separate pages for different tabs. use it for whatever you want!
theres comments and resources in the code to help out if needed :)
749 notes
·
View notes
Text


CÓDIGO #138 | Nothing is ever the same.
LIVE PREVIEW & DOWNLOAD.
♦ Primer prompt del Codember 2024 (Fragment) de @elalmacen-rp. Una firmita con inspiración en Mollymauk Tealeaf/Lucien Tavelle/Kingsley Tealeaf. ♦ No quites los créditos ni uses como base. ♦ Todos los colores y fuentes son modificables. Si no sabéis cambiar algo, preguntadme por ask y os echaré una mano. ♦ Las citas son de Fragments de Heraclitus. La primera imagen es de Kroovv y la segunda de Yarpell.
79 notes
·
View notes
Text
Wehoo | BS
I finally did a collaboration with @glossamerr , she charged me $20k for using her supreme skills for this. Big thank you to her for everything she did with this code, it was a big help and I think it looks excellent.
It's supposed to look like some sort of magician's desk (we may have lost the vibe a little bit, we got carried away), but also inspired by an old 2000's PC adventure game with the hidden items and such. This code includes:
4 pages
2 pop-up windows with secret messages
A hidden letter (you can customize it!)
Interactive items
Hover effect on (almost) all images
Of course, most text boxes are scrollable and there's no word limit. This code is a bit complicated (sort of) and involves a lot of absolute positioned elements. Gloss added comments where she saw fit, but if you need any help editing it, you can always reach out to either of us!
Make sure to keep credits, or I will be under your bed when you go to sleep tonight. Go look at @glossamerr 's page where you'll find the matching Profile Text. She only bites sometimes.
Codepen: https://codepen.io/thorshammer/pen/mdZBJVL
26 notes
·
View notes
Text

the devil | wallpost yeah i liked this series that i completely forgot to do so i'm restarting it with this devil of a fucking wallpost dear god based off the silly tweet place i no longer claim as usual it looks weird when editing but it looks normal when you post it i swear
pastebin
20 notes
·
View notes
Text

Portfolio Landing Page
#portfolio landing page#template#html template#bootstrap template#html css#css#frontenddevelopment#webdesign#html#css3#mourithemes#landing page template#resume cv
5 notes
·
View notes
Text

SHADOWGIRL EDITS PRESENTS: CODE FOR ABOUT #04
PREVIEW ⛧ CODE
[/english] Hey folks! I am making my ABOUT CODE #04 available for free. My HTMLs are aimed at YOBLE.US users who play RPGs.
SPECIFICATIONS: Simple HTML with eight spaces for short information (including two sentences) + 3 square gifs of at least 90x90. Quantity of hex colors: 2 colors is ideal.

[/portuguese] Ei, galera! Estou disponibilizando meu ABOUT CODE #4 de maneira gratuita. Meus HTMLs são voltados para usuário do YOBLE.US que jogam RPG.
ESPECIFICAÇÕES: HTML simples com oito espaços para informações curtas (incluindo duas frases) + 3 gifs quadrados de, no mínimo, 90x90. Quantidade de cores hex: 2 cores é o ideal.
#edits#my edits#htmlcoding#html template#rp html#html about#character template#freehtml#Viper's Collection
8 notes
·
View notes
Text
Last Summer - Club
This code has some fancy settings for the buttons, if you want to add more but don't know how to feel free to contact me!
5 pages to write on or add more!
Hover the code to show first page
When not hovering the buttons will turn slightly transparent so you can read just fine~
Hover the first button to show more
Team members' page
Quote section
Background music because why not
Please read the TERMS OF USE before using my code <3
Link: Notion
35 notes
·
View notes
Text
Commissions Open!
Hey folks! As some of you may know, my 10-year-old PC finally gave up the ghost at the start of October. I was not best pleased! I sincerely apologise to everyone who had to listen to me lament about it. I've been making do with my tiny chromebook and a mini tower that I built from donated salvaged parts. But it's not really a set-up I want to live with long-term.
So! I am opening up commissions for post templates, dev templates or even custom JCINK HTML templates you can insert into the skin. Prices will range from £5 for a simple post template to around £25 for something more complex. I'm looking to mostly keep these quick and simple, but I'm happy to chat about anything you might have in mind.
All proceeds will be put exclusively towards a new PC, because computers in the UK are expensive. My current broke self cannot justify making the investment without at least some sort of fund for it. So, yeah, hit me up if you fancy something new. You can see some of previous work shared in my portfolio (shared with explicit permission).
#beedesigns#codes by beedesigns#jcink codes#jcink rp#jcink templates#jcink commissions#commisions open#dohtml#dohtml template#html template#rp template#bbcode template#codes for sale
12 notes
·
View notes
Text
#html5 css3#html css#cs studyblr#css#cssns23#cs smut#csssa 2023#html5games#html template#html website#static website design code html#html tags#html tutorial#htmlandcss#html help
2 notes
·
View notes
Text
VegShop - Online Grocery Store & Organic Food HTML Website Template
Transform your online business with Vegshop, the ultimate Organic Shop HTML Template designed for eCommerce success! Are you struggling to create a beautiful and functional website that attracts eco-conscious customers? Look no further!
Vegshop is built with the latest Bootstrap framework, ensuring your site is not only visually stunning but also responsive across all devices. With its clean, fresh aesthetic, Vegshop perfectly showcases your organic products, making it easy for customers to browse and shop seamlessly.
Read More - https://www.templatemonster.com/website-templates/vegshop-online-grocery-store-amp-organic-food-html-website-template-473448.html
0 notes
Text
GitLocker: Buy Premium HTML & CSS Templates for Stunning Web Designs
Elevate your web development projects with GitLocker, the premier marketplace for premium HTML and CSS templates. GitLocker offers a wide range of professionally designed, responsive templates that cater to various industries and aesthetics. Each template is crafted with clean, efficient code, ensuring easy customization and seamless integration into your projects. Whether you're building a portfolio, an e-commerce site, or a corporate webpage, GitLocker has the perfect template to meet your needs. Save time and effort while enhancing your site's visual appeal and functionality. With GitLocker, you can trust that every template is vetted for quality and performance. Start creating beautiful, high-performance websites with GitLocker's top-tier HTML and CSS templates today!

#buy html css templates#html5 games#html5 templates#buy html5#html5 game#html template#buy html themes#buy html website templates#buy website templates html
1 note
·
View note
Text
index.html Template (HTML Templates) (Templates) (Codes)
A simple html template for generating a blank page for your self-hosted website.
#warrenwoodhouse#2024#templates#html templates#html tutorials#.html#.template#html template#template#via github#via github.com#github#html
0 notes
Text


CÓDIGO #130 | Change of Pace.
LIVE PREVIEW & DOWNLOAD.
♦ Quinto prompt del Codember 2023 (Seasons) de @elalmacen-rp. Una tablilla que sirve tanto para búsquedas como para listas de grupos, con acento personalizado para cada pestaña. Tiene 4 pestañas por defecto, pero se pueden añadir más (instrucciones bajo el cut). ♦ No quites los créditos ni uses como base. ♦ Todos los colores y fuentes son modificables. Si no sabéis cambiar algo, preguntadme por ask y os echaré una mano.
Si quieres retirar pestañas: Quita los inputs, labels y [role=“box”] que no te hagan falta.
Si quieres agregar pestañas: Añade un input con un id nuevo (recomiendo usar numerados), label nuevo con for igual al id del input y un [role=“box”] con number igual al id del input.
A continuación agrega este CSS en tu <style>:
.cd23-seasons input#cd23s-XX:checked ~ * { –tab:YY; }
El XX sería el número que has puesto en tu input, y en tab vas a poner ese número menos 1. Por ejemplo, si es tu pestaña 5, sería #cd23-c5, y –tab sería igual a 4. A continuación, añadirás esto:
.cd23-seasons input#cd23s-XX:checked ~ [role="tabs"] label[for="cd23s-XX"] { background: var(--_tabs-color); border-color: var(--_tabs-color); }
Siendo XX, de nuevo, el número que has puesto en tu input.
#ncodes#codember2023#dohtml#dohtml template#html#rpg#html template#rpg template#ncwanted#ncadmin#ncmulti
132 notes
·
View notes
Text


i have finals due | article i haven't posted in a while because of class and now to cope with my classes i'm stress coding to ease the pain uses variables so you can easily switch out colors, option for gradient too (color 2-4 utilizes the same color, but in rgba format, rgba format with transparency, and hex code format), and update tab that's closable i hope you pass your classes pastebin
#coding#world of olympians#world of potter#html#html template#css#article#wox code#wox site#woxcode#wox
21 notes
·
View notes
Text

Medical Landing Page
#medical landing page template#html template#bootstrap themes#html css#frontenddevelopment#css#html#webdesign#bootstrap template#mourithemes#css3
3 notes
·
View notes